Properti text-transform bisa diisi dengan 4 nilai: uppercase, lowercase, capitalize dan none. Khusus untuk nilai none, nilai ini akan menghapus semua efek dari text-transform.
Biasanya, properti text-transform digunakan untuk bagian tertentu dari halaman web agar sama dalam tampilan, seperti judul sebuah artikel.
Jika text-transform belum mencukupi, CSS menyediakan sebuah properti lain untuk mengubah tampilan teks, yakni font-variant. Properti font-variant hanya bisa diisi dengan 2 nilai, yakni: small-caps dan normal.
font-variant: small-caps akan membuat teks menjadi sedikit lebih kecil, namun dengan huruf besar semua. Fitur ini bisa digunakan untuk membuat kesan ‘old-school’ dalam teks, dan cocok digunakan untuk judul artikel. Nilai normal untuk font-variant digunakan untuk menghapus efek small-caps yang ada.
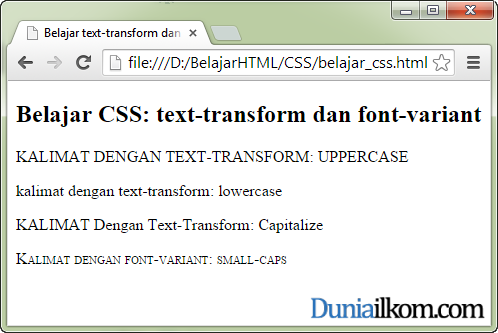
Sebagai bahan tutorial, berikut adalah contoh kode HTML dan CSS dalam penggunaan properti text-transform dan font-variant:
Belajar text-transform dan font-variant 2>Belajar CSS: text-transform dan font-variant2>
"upper">KALIMAT dengan text-transform: UPPERCASE
"lower">KALIMAT dengan text-transform: lowercase
"cap">KALIMAT dengan text-transform: Capitalize
"small">Kalimat dengan font-variant: small-caps
Mengubah tampilan huruf dengan text-transform dan font-variant lebih banyak digunakan untuk bagian-bagian penting dari web seperti judul artikel, navigasi, atau sidebar. Efek yang dihasilkan membuat tampilan akhir menjadi seragam, terlepas dari cara penulisan teks yang dipakai.
SUMBER : duniailkom.com